It can be built either as a single-page application or as a more traditional website with multiple pages and multiple levels of site navigation.

What Exactly is Dynamic Web Application
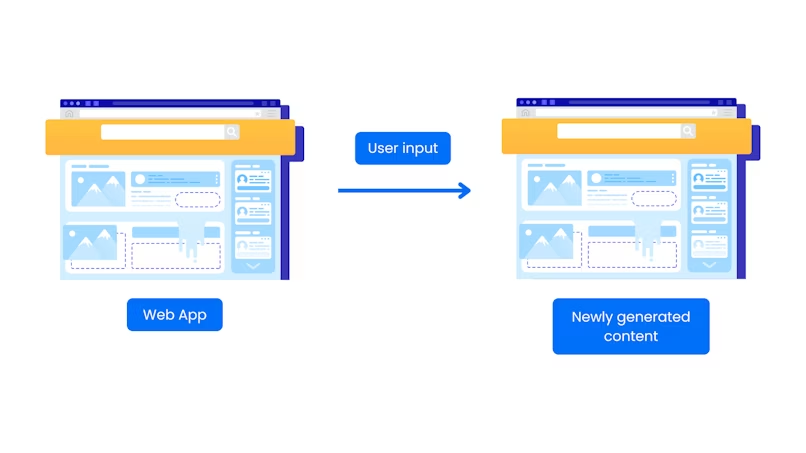
A dynamic web application (DWA) is a web application that requires the use of Javascript to deliver content to the browser. This can be done using technologies such as PHP, Java, or Python. It goes much further than just a front end which uses a back-end API. A DWA can be built either as a single-page application or as a more traditional website with multiple pages and multiple levels of site navigation. Not everyone knows what dynamic web applications are, so we'll quickly break down the term before diving into the benefits.

Examples of Dynamic Web Applications
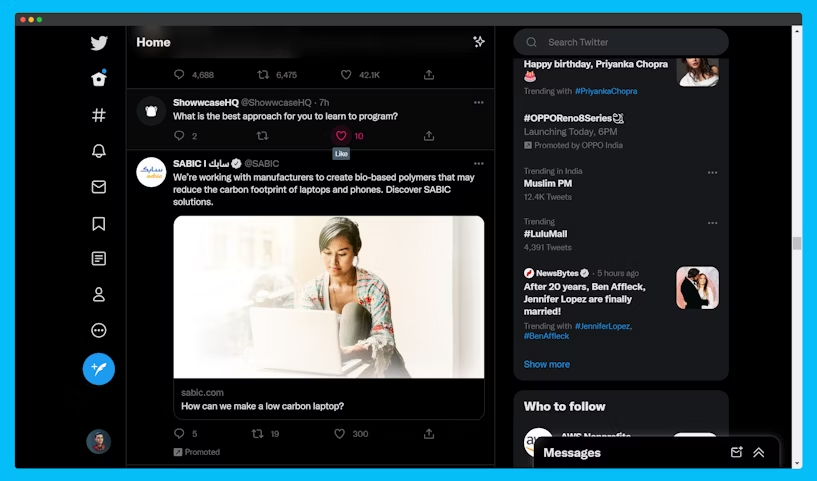
A dynamic web application is a web application that can be offered under various configurations, depending on the needs of the user. These applications can present themselves differently to specific users based on authentication and other factors. Some examples of dynamic web applications are social media sites like Facebook, Twitter, and forums. These sites not only show different content to people who log in using different means, but they also provide interactivity between users and allow them to express their personalities by posting pictures or writing comments.
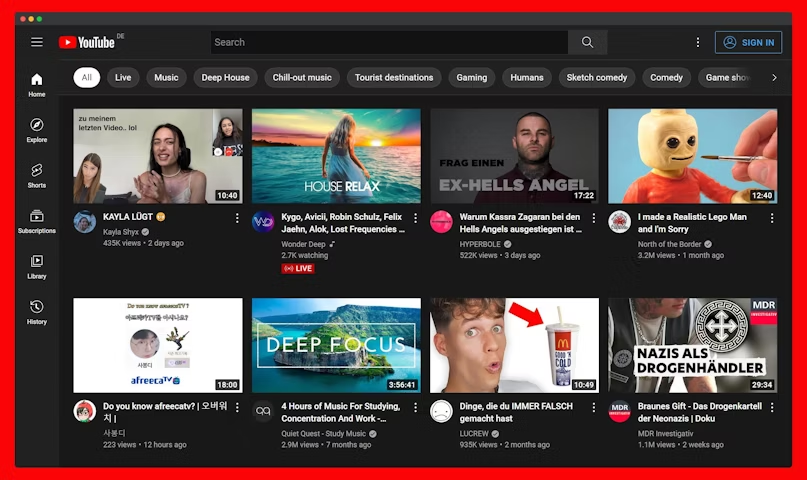
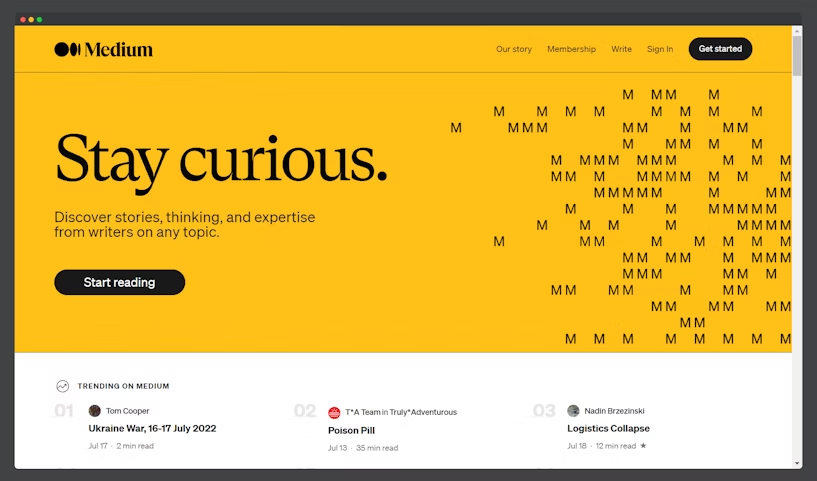
More examples of dynamic web applications are YouTube, Twitter, Medium

Youtube Web Application
When you search for something on YouTube. YouTube sends a request to the server, which returns results for your search. Following that, new content will be displayed on the website. This is a pretty good example of a dynamic application. YouTube's website content was dynamically updated in response to your input.

Twitter Web App
When you like a tweet on Twitter, it increases the number of likes by one and displays the total count. Twitter calculated the number of likes on the server and delivered the value to the client. The updated result is then displayed by the client.

Medium Web App
It is really simple to publish blogs on Medium. You simply enter content into the editor and press the publish button. Your blog will be published in a matter of seconds, and you will be able to view it immediately after publishing. Consider medium to be a static site where you must submit a draft and wait for them to add that page. See, how fast dynamic web applications are.
And a lot more. There are millions of dynamic web applications on the internet like these.

Difference Between Dynamic and Static Web App
Static web apps are websites that are not stored in any database or get updated when the user visits. In static web applications, all the data is stored in the browser. They do not require an Internet connection to work and can be hosted anywhere users have access to a computer or Internet connection. Static websites may have some advantages over dynamic sites, but have the disadvantage of being difficult for users to update themselves and analyze performance issues in most cases. There are certain limitations with static websites such as adding features, fixing bugs and importing users' information from another database or application that connects with it. Despite the fact that static website needs minimal development costs (no database setup), they are more secure as they cannot be modified by bad people easily and if security policies also hide their complexity from them (i.e.), they are easy to use by people who know nothing about web development yet need their sites working just fine without knowledge of programming languages like JavaScript, HTML, and CSS required for dynamic ones.
Try to use Video Learning Application with API`s integration - Vimeo API made in Laravel PHP Framework & ReactJS JavaScript Framework
Click on picture of Mountain below
Programming Technologies and Programming Languages
Java Script
ReactJS
PHP
Laravel
CSS
Internet Marketing
ECMA6, ECMA7+
NodeJS